コラボレーションシステムのテレワンプラス-開発の裏話-
見やすさ&使いやすさへのこだわり
コラボレーションシステムのテレワンプラス
-開発の裏話-
見やすさ&使いやすさへのこだわり
時々、代表とzoomで話す時、思うこと…
「おしゃれなオジ様…」
「お、今日のシャツの柄、個性的~」
代表はスタッフに言います。
「バックどうにかならんか?」「そこはどこや?!」「画面の中央に写られへんのか?」
共有している画面を見つつ、「サッと動かしや」「そこはスッとあけや」「遅いのぉ‥」
元々デザイン好きで見せ方を知っている代表は、スタッフのzoomへの映り方、画面共有時のマウスの動きが気になるご様子。愛あるダメ出しが続きます(笑)
開発したツールにも、使いやすさ&デザイン性のこだわりが満載です。
テレワンプラスのオンラインデモを触ったことのある方ならわかる…
テレワンプラスのオンラインデモを
無料体験してみてください。
テレワンプラスのオンラインデモを
無料体験してみてください。
「明るくて、かわいい!色々触ってみたい!」という気持ち。それは代表とGSCメンバーのこだわりの結果と言っても過言ではないでしょう!
今回は、ハヤスギ高田改め、オサレ高田の使いやすさとUIへのこだわりのお話…
このお話は、「見やすくて、使いやすくて、目立つツール作るで!!」とテントの中にこもる代表と、コサさん&タミさんとの話し合いの日々までさかのぼります。
オサレ高田の要望を受けたコサさんとタミさんは、具体案を提出。
それを代表が確認後、エンジニアスタッフへ依頼という流れになりました。
オサレ高田の要望は、具体的なこともあれば、大変抽象的なこともあります。
「ここもっとシュッと、サッと、クッ、スパッと…」
関西人あるあるですね、擬音語をフル活用して伝えて来られます。
なので、タミさんコサさんはそういう場合、それを具体化せねばらないのです。
どこをどうしたら、シュッとするのか、どこがどうなれば、スパッといく感じがするのか。
タミさんは言います。「今でも必要な事ですが…操作してるときの大小の“イラっと”を拾っていく感じですかね」
見やすくない、使いにくいものは、本当にイラっとしますよね。
見やすさ&使いやすさを意識して、以下のこだわりが推し進められました。
こだわり1:角を取る。カクカクではなく、丸く。
こだわり2:親しみやすい、優しいイメージのフォント。
初めての人でも、「かわいい」と触ってみたくなる、分かりやすく感じる。
こだわり3:テーマカラーは、キツくない、目に優しい青。
「テレワンの青はこれや」代表チョイスです。
こだわり4:入ったら次がわかるボタンの動線、配置。
配置には規則性をもたせる。
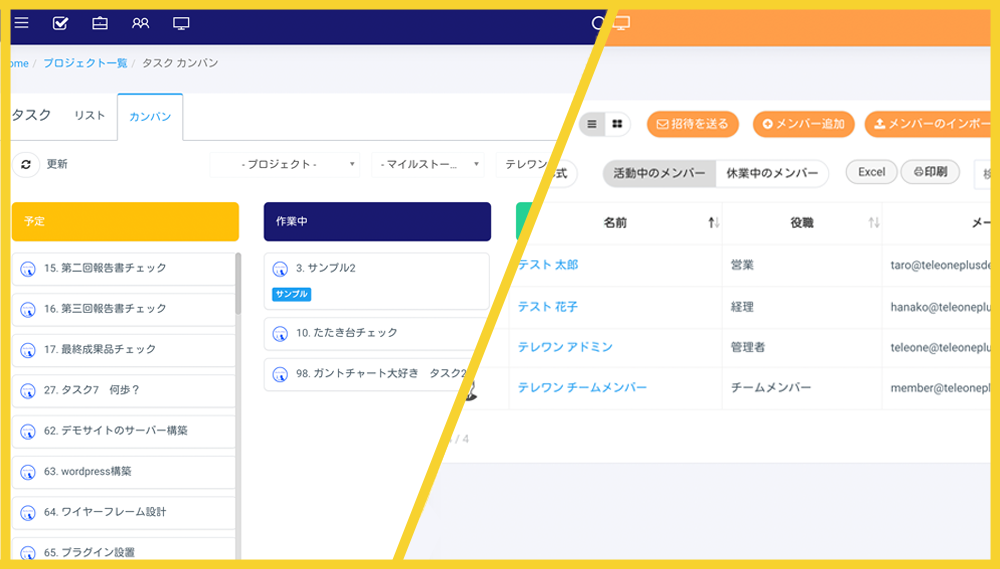
こだわり5:見やすいサイドメニュー。
メニューアイコンも厳選。幅の広さは長すぎず、短すぎず。
こだわり1:角を取る。カクカクではなく、丸く。
こだわり2:親しみやすい、優しいイメージのフォント。
初めての人でも、「かわいい」と触ってみたくなる、分かりやすく感じる。
こだわり3:テーマカラーは、キツくない、目に優しい青。
「テレワンの青はこれや」代表チョイスです。
こだわり4:入ったら次がわかるボタンの動線、配置。
配置には規則性をもたせる。
こだわり5:見やすいサイドメニュー。
メニューアイコンも厳選。幅の広さは長すぎず、短すぎず。
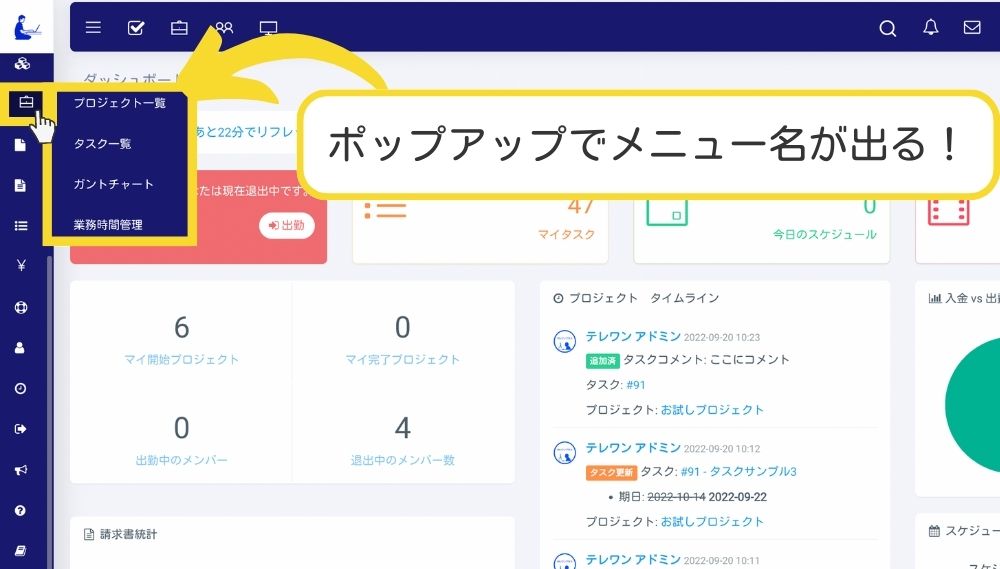
このサイドメニューすごいんですよ、ヘッダーの3本線でサイドメニューを閉じたり開いたりでき、且つ閉じた時、カーソルを各メニューの所にもっていくと、ポップアップでメニュー名が出る!
サイドメニュー表示を縮小させてアイコン表示だけになっても、悩まない優しい設計なんです。
コサさんは初期段階のテレワンを見せながら「ココのラインを少し濃くしたんです、わかりますか?このラインがあるのとないのとでは見え方が違うんです。ホラ!!」と目がキラリ。
あ!そういわれれば、少し違う。そして修正されたほうが、見やすい!
皆さんにお見せできないのが残念…
UIは、さりげなく、気づかれにくいけれども、「言われると納得!」するのが特徴とも言えますね。ラインの濃さ、タブ、ボタンの配色、アイコンのサイズなど、細かい修正が続きます。
細かいんだったらもういいんじゃない?
と、思ったそこのアナタ…
チッチッチ。(ライターの人差し指が左右に動いています。)
オサレ高田は細かいことを見逃しません。
そういうお人なのです。
色々なツールを片っ端から使い、思ったことをメモしたノートを広げ「使う人が、動きやすい!使いやすい!と感じるものを作らなあかん」と挑んだツール開発です。
UIを考えた結果、削った機能もあります。
例えば、初期段階ではあったという幻の…飛び出すチャット機能。
右下にピヨンと出ていましたが、代表の「いらん」の一言で、お別れに。
でも確かにいらない。そこの動きが気になって、今見ているページに集中できません。
なくなって正解!画面がスッキリして見やすい~
デザイン変更や修正の依頼をエンジニアスタッフへお願いした数、な、なんと183!!
エンジニアチームと、チェックして再修正依頼をかけるスタッフみんなの努力と涙の結晶…
コラボレーションシステム\テレワンプラス/
オンラインデモでお試しできますので、どれくらい見やすいのか、使いやすいのか…思う存分、ご確認ください!
おすすめコンテンツ
- 無料オンライン:
コラボレーションシステムのテレワンプラス今すぐ体験! - 機能:
バーガーメニュー広く!大きく! - 機能:
テーマカラー編集リフレッシュに自分色に